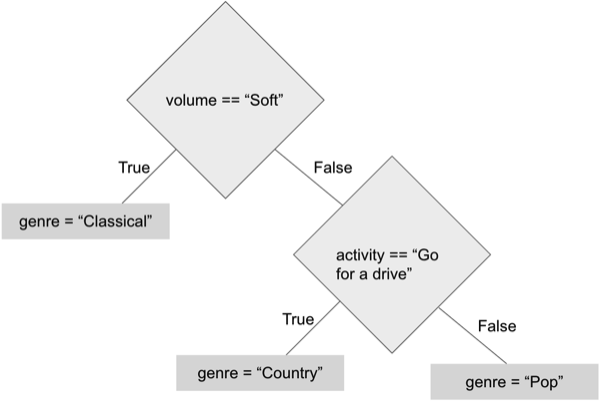
Flowchart that matches the current program.
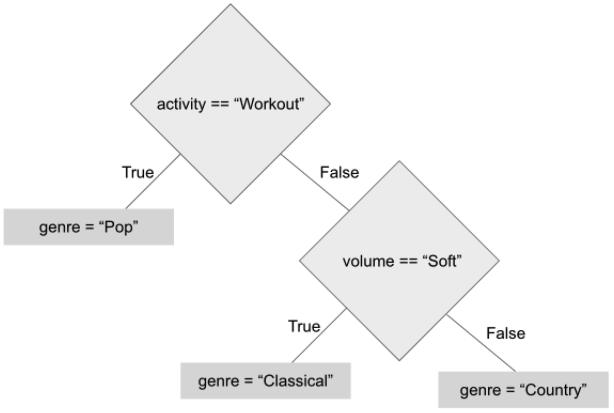
You need to edit the program to match this Flowchart.


U4Ch1L7_Conditionals Practice
Purpose: Students get to practice using the skills they have learned about Conditionals.
Journal: Here are 4 errors you will & have encountered as you program. Which one do you feel would be the easiest to fix and state why?
Activity1: Log in Code.org U4Ch1L7 Level1 – Write Boolean Expressions to Answer Questions.
Do This:
- Add code to answer the last two questions (line 12 & line 13.).
- Hint: Just Copy/Paste/Edit the model lines above it.
- Run it…did it work??
Activity2: U4Ch1L7 Level2 – Write Boolean Expressions With Variables to Answer Questions.
Do This:
- Add code to answer questions 3&4. (line 15 & line 20.).
- Hint: Just Copy/Paste/Edit the model lines above it.
- Run it…did it work??
Activity3: U4Ch1L7 Level3 – Write Boolean Expressions that use Logical Operators.
Do This:
- Add code to answer questions 4 & 5. (line 20 & line 24.).
- Hint: Just Copy/Paste/Edit the model lines above it.
- Run it…did it work??
Activity4: U4Ch1L7 Level4 – Using ‘If’ Statements to change Star ‘s Color.
Do This:
- Add another line of code that has the star not only turn red…but eventually blue after so many clicks.
- In order for this to work, remember to apply “Most Specific Case” (or larger number goes first).
- Run it…did it work?
Do This:
Clicks: 0 Color Black
Clicks: 1-4 / Color Red
Clicks: 5+ / Color Orange
Activity6: U4Ch1L7 Level6 – Using ‘If–Else-If’_Add More Colors to the Star.
Do This:
Clicks: 0 Color black
Clicks: 1-4 / Color red
Clicks: 5-9 / Color orange
Clicks: 10-14 / Color yellow
Clicks: 15-19 / Color green
Clicks: 20-24 / Color blue
Clicks: 25-29 / Color violet
Clicks: 30+ / Color pink
Activity7: U4Ch1L7 Level7 – Repair the program so that Orange appears.
Do This:
Switch the Orange and Yellow lines of code.
Delete ‘event’ from the parenthesis, so that it reads ‘()’.
Activity8: U4Ch1L7 Level8 – Change a Boolean Expression to a Conditional Statement.
Do This:
Just look at the Boolean Expression they provided you with in Example #1 and use it as a model as you attempt to rewrite it as a Conditional Statement in Example #2.
Note: Levels: #9, #10, #11, Changes Will Be Saved and Carried Over To The Next Level.
Activity9: U4Ch1L7 Level9 – Build, “Can I Adopt A Cat” App.
Do This:
There are two primary steps to developing this App.
1. Write an ‘If-Else’ program.
This is easier that you think. Look at the flow chart provided to you in the “Instructions” section of this webpage. It states the Variable, the Operator and the Value. Also, the framework for the line of code you need to write is also provided to you on the ‘Workspace’…just fill in the Variable, Operator and Value into the ‘if-else’ statement provided to you. Ahh, but you are concerned you may not write it correctly…Good Point! I checked all the preceding lessons and the format was never presented to you, so hear is a generic model you can apply to your program:
if (var > value && var == value) {2. If you look at the provide code, it creates the variables and gives them a value of zero, but nowhere in the program is this value updated to the number entered by the User. You need to write two lines of code, one that updates ‘var age’ and the other should update ‘var money’. And like before, I checked all the preceding lessons and discovered that you have never applied a ‘get number’ command, so hear is a generic model you can apply to your program:
var = getNumber ("form field id name”);
Activity10: U4Ch1L7 Level10 – Update “Can I Adopt A Cat” App. For ‘Teen Day’
Do This:
- Write this in a single Boolean expression with multiple logical operators &&, ||, !.
- I switched from Block to Text and used Operators that allowed ages less than 20 and greater than 12.
Activity11: U4Ch1L7 Level11 – MOD Operator
Do This:
Using each number from this list exactly once (1, 2, 2, 2, 3, 4, 7, 10), put a MOD statement in the first console.log statement of each set that will result in the same number as the second console.log statement.
console.log(2 % 3);
console.log(2);console.log(10 % 2);
console.log(0);console.log(2 % 4);
console.log(2);console.log(7 % 1);
console.log(0);
U4Ch1L7_ Level 12 _ Practice with Conditionals
Purpose: Students will apply their skills in order to rewrite Conditional Statements.
App. #1: What’s Your Sleep Activity
You need to repair the program so that when the user date is input, the output generates the correct profile seen in the chart below.
Profile |
Bedtime |
Waketime |
Sleeper Type |
Dolphin |
11 or later |
7 or earlier |
Light |
Wolf |
Midnight or later |
After 7 |
Either |
Lion |
10 or earlier |
7 or earlier |
Either |
Bear |
11 or earlier |
7 or later |
Heavy |
Hint:
Test your app by making sure the profiles for the animals in the chart above work.
App#2: What Genre of Music Are You?
You enter two bits of information, and the App guesses the genre of music that you like.
Flowchart that matches the current program. |
You need to edit the program to match this Flowchart. |
|
|
First, view the existing “If-else” section of code for this program. It clearly shows how the App works and matches the flowchart of the current program above.
Now you need to edit the code to match the flowchart on the right side.
Understanding the Flowchart: 1. Anything that includes a selection of ‘Workout” will give a result of “Pop.” 2. If you select “Soft” and any activity but “Workout”, the result is “Classical.” Finally, if you select anything but “Workout” or “Soft”, the result is “Country.”
Hint: Just edit the “if-else” sections of code for this program so that ‘activity’ is first (if), followed by ‘volume’ (else if), and finish with ‘genre’ (else).
App#3: FizzBuzz!
When you type in a number divisible by 3, the word “Fizz” appears. When you type in a number divisible by 5, the word “Buzz” appears.
Your task is to edit the code, so that if a number is submitted that can be divided by both 3 and 5, both “Fizz” and “Buzz” will appear.
Hint: 1. Edit the program so that the ‘if’ line has the code that checks for numbers that can be divided by 3 and 5. Look at how the code is written for 3 and do the same thing for 5 in the same line of code. Remember to include ‘&&’ and the correct number of parenthesis.
Also, remember to add both: “Fizz Buzz” so that the text for both appear. Finally, to get both images to appear, just enter two “showElement” lines of code, one for “"buzzImage" and one for "fizzImage".
Remember to create a new ‘else-if’ for number 3…but all you have to do is copy and paste the code for 5 and enter 3 instead.